- ブログ関連
- 2023年8月18日
ピンタレストのブログ連携方法(プラグイン使用)

WordPressブログとピンタレストを連携させる手順

操作はパソコンで行います。
「ピンタレストビジネス」のアカウントを作成する
「ピンタレストビジネス」のアカウントがない方は、まずは新規作成しましょう。
無料です。
ドメイン・アカウントの認証
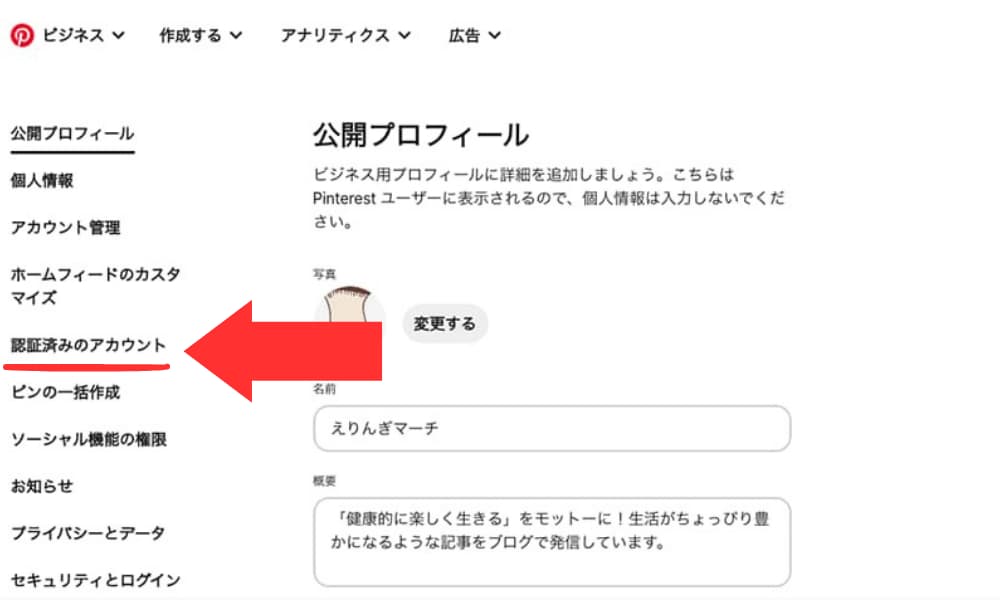
アカウントの作成が完了したら、プロフィールの設定画面に移動します。

場所がわからない場合は、右上アイコンが並んでいる箇所の
一番右端にあるをクリックし、設定 をクリック。

次に、左の項目から認証済みのアカウント をクリック。

認証済みのアカウント では、ピンタレストと連携したいブログの登録を行うことができます。
連携するためには、ピンタレストにブログを認証してもらう必要があります。

認証する をクリックします。
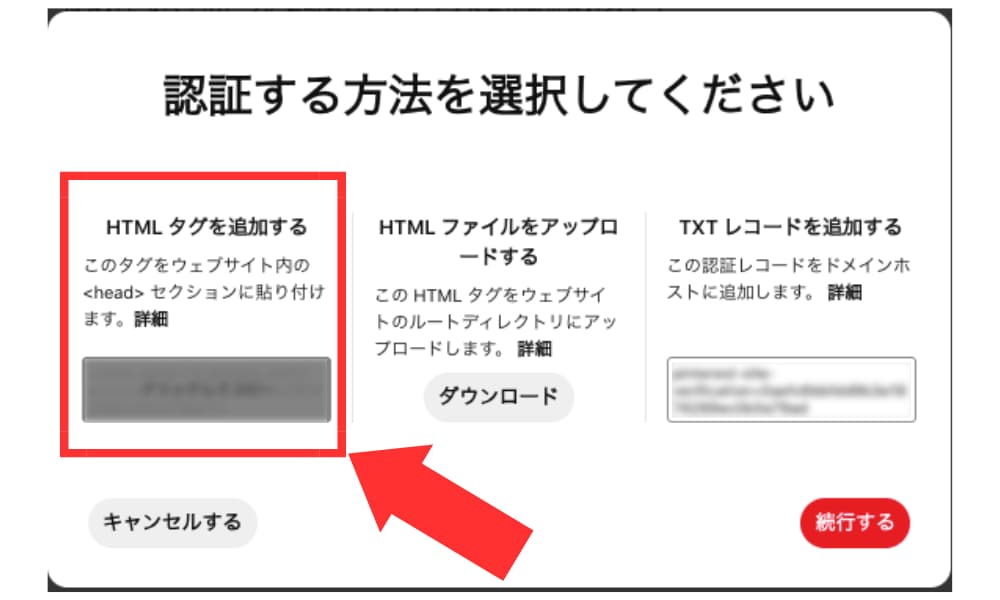
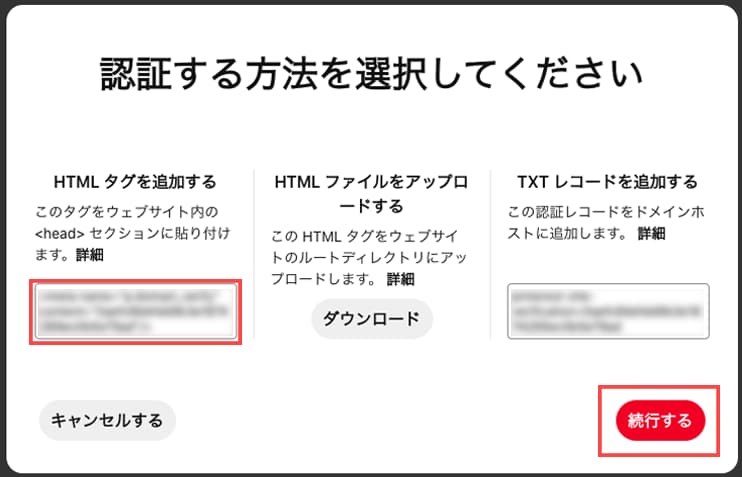
すると「認証する方法を選択してください」という画面が表示されます。

認証する方法は「HTML タグを追加する」でOKです。
後ほど、このHTMLをコピーして、WordPressプラグインで使用します。
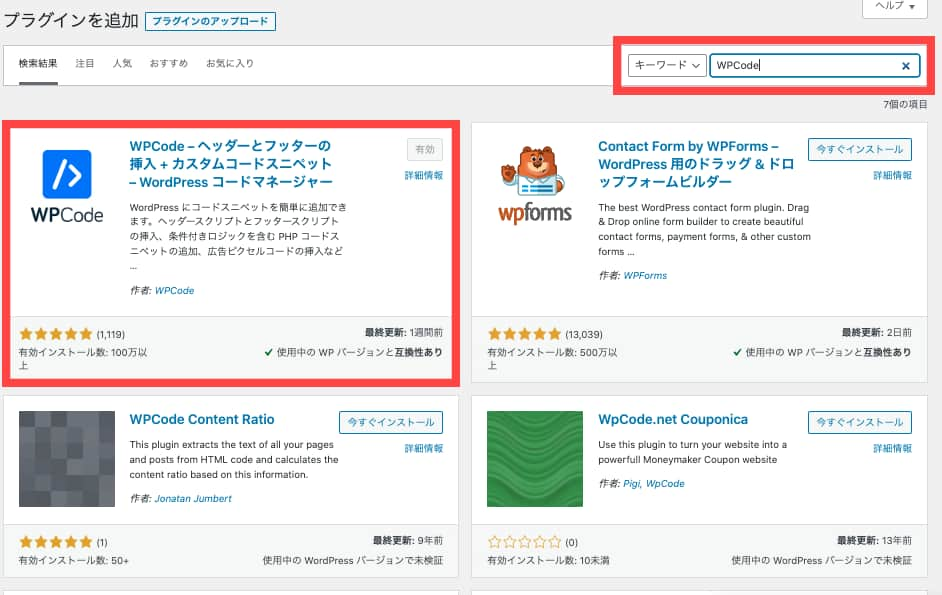
WordPressプラグイン「WPCode」をインストールする

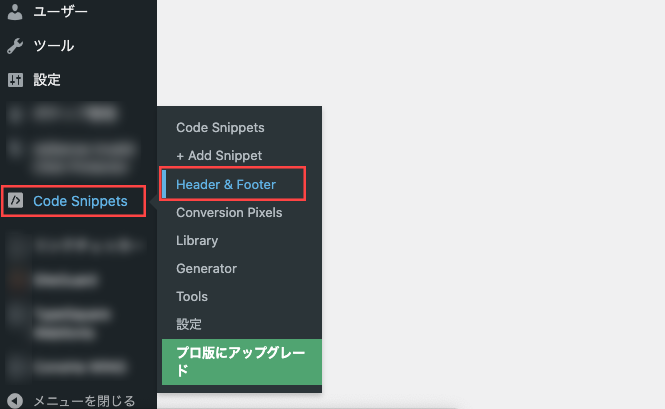
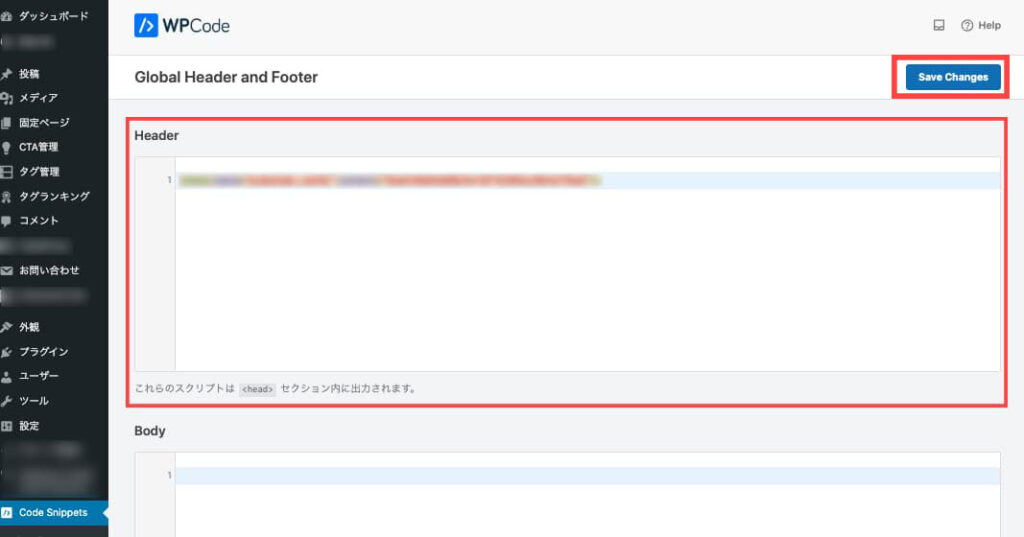
有効化が完了したら、WordPress内左の項目Code snippets から、Header & Footer を選択。

そして、先ほどピンタレストで表示させた認証用のHTMLタグを、
一番上の「Header」にペーストします。

最後に右上にあるSave Changesをクリックして保存。
以上でWordPress側の設定は終わりです。
続いて、ピンタレストの「認証する方法を選択してください」画面に戻ります。

続行する をクリック。
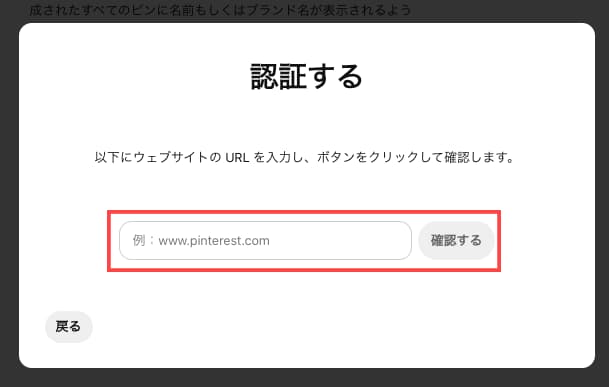
すると、ブログのURLを入力する「認証する」画面に移動します。

こちらに、ピンタレストと連携したいブログのURLを入れます。
最後に、確認する をクリック。
これで、ドメイン・アカウントの認証は完了です。
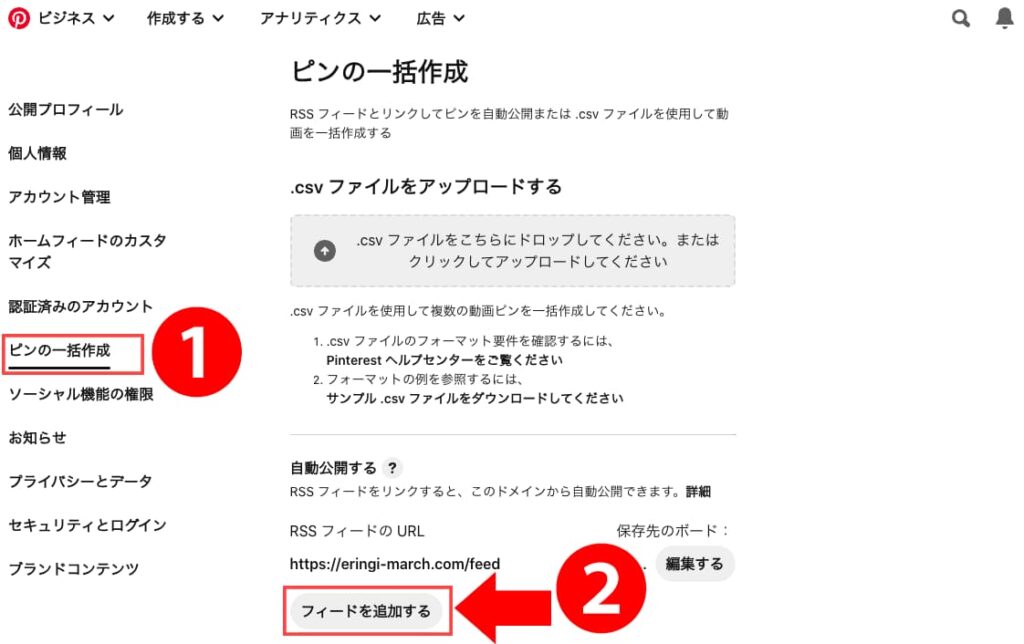
ブログの記事内画像を一括でピンタレストにピンする方法
こちらを設定すると、ブログ内画像を自動でピンタレストに投稿(ピン)されるようになります。

ピンの一括作成 から、「自動公開する」の項目にRSSフィードのURLを入力します。
RSSフィードのURLとは、サイトURLの最後尾に /feed が付いたものです。
以上で設定は完了です。
お疲れ様でした!



